Clients: Active Replica
Platform: Mozilla Hubs (social VR)
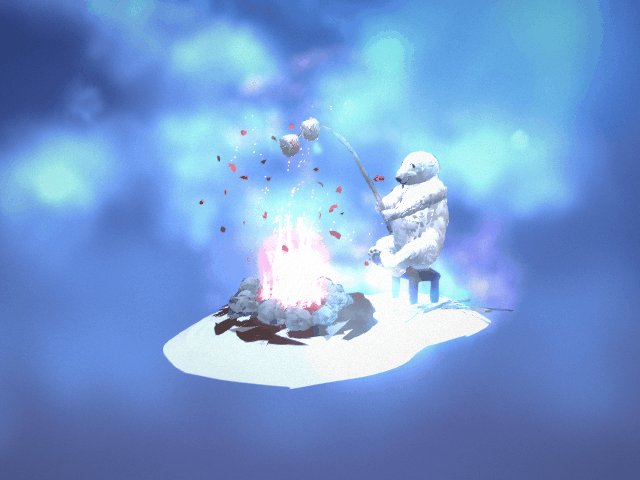
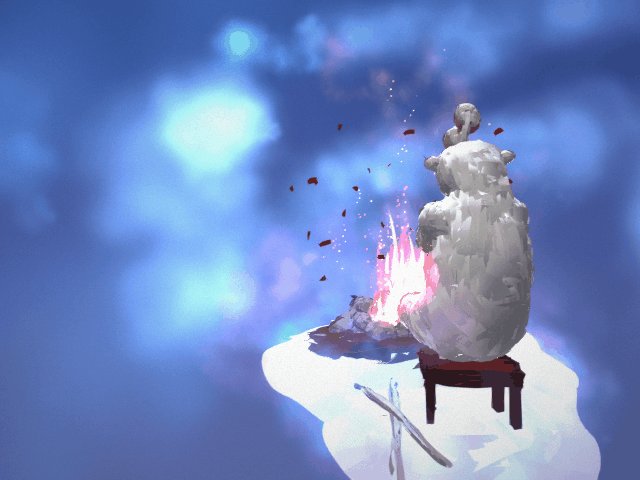
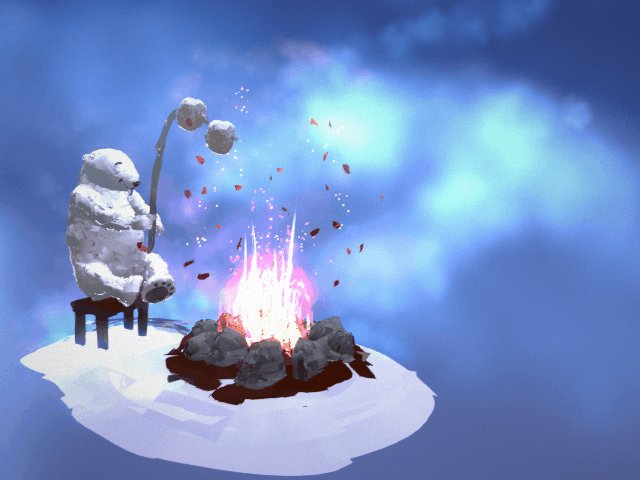
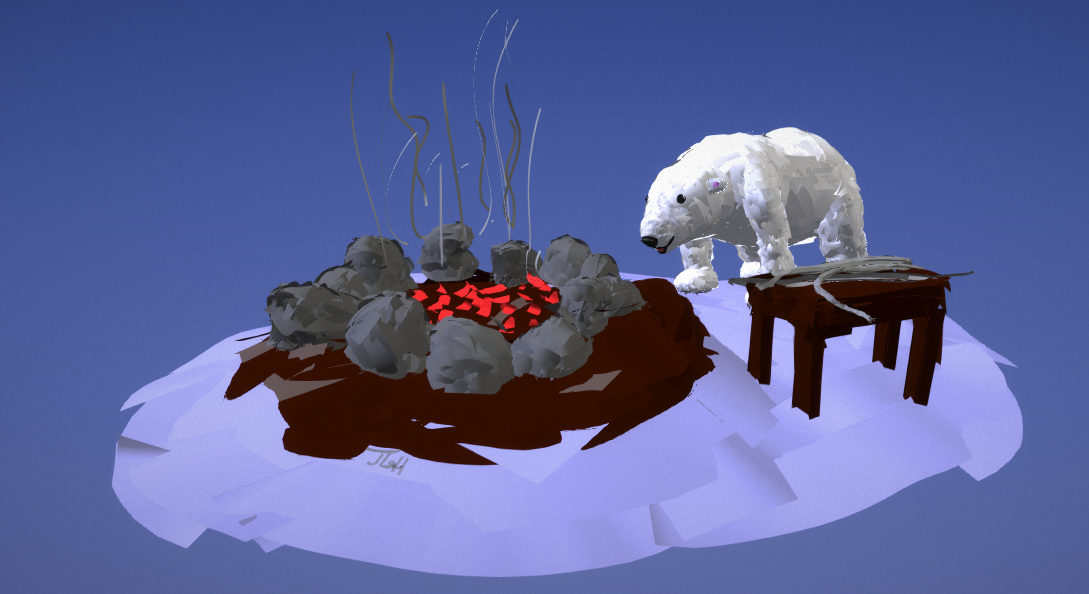
Design: 2 versions of polar bears




Creative Direction:
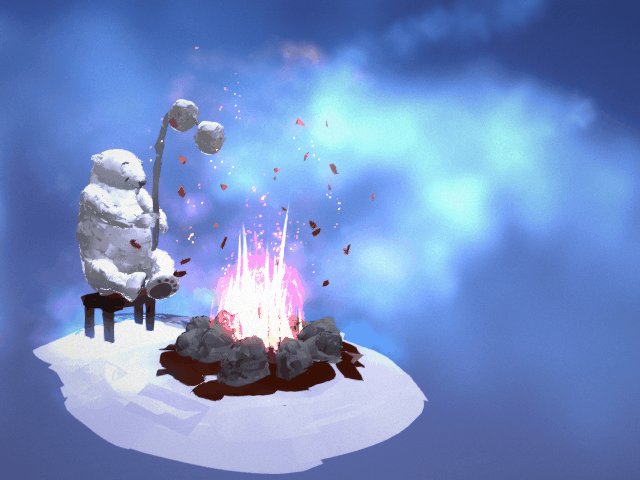
The two bears were designed for a two day event. The attendees consisted of french-speaking students living in northern BC. In order to create the illusion of time, I designed one sitting bear toasting marshmellows on one day and then the same polar bear on all fours leaving a fireless pit and seared branches on the ground. The concept of time was told by using a UI tactic borrowed from the gaming world. Visual cues and interactivity in VR are easily solved using gaming interactivity techniques.


Since the high-resolution were not optimized for mozilla hubs, I was required to paint them over again in low poly mode. Each bear was reduced to only 17 k thus permitting more people to visit the room.
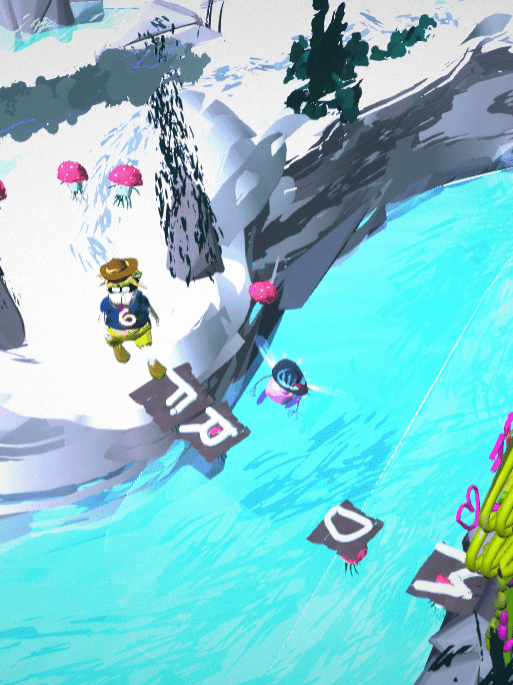
The space was absolutely stunning with northern lights in the background and images of local animals in the outer rim of the space.